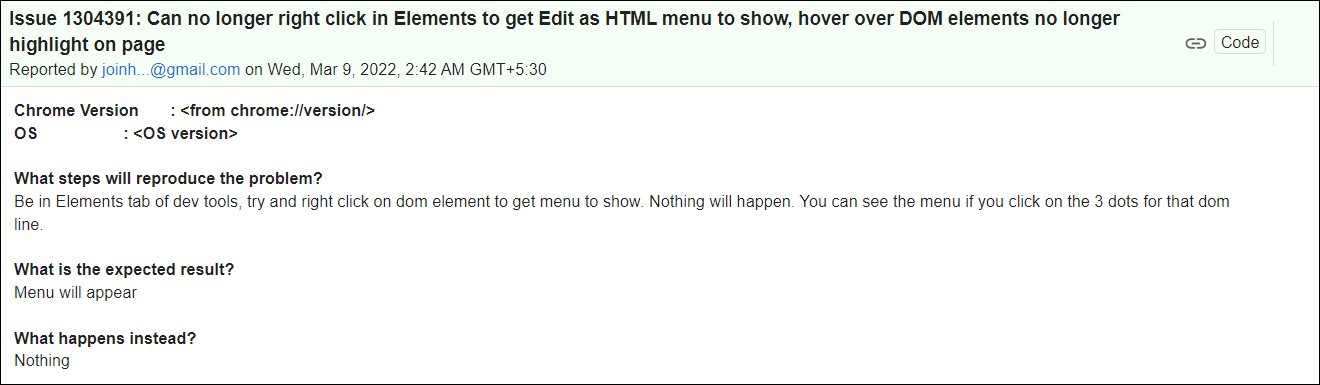
It is mostly used by developers to test and debug their projects so as to get first-hand information as to how their projects are implanted live. However, as of now, it is proving to be easier said than done. Various users have voiced their concern that they are unable to perform a right-click in Chrome’s Elements tab.
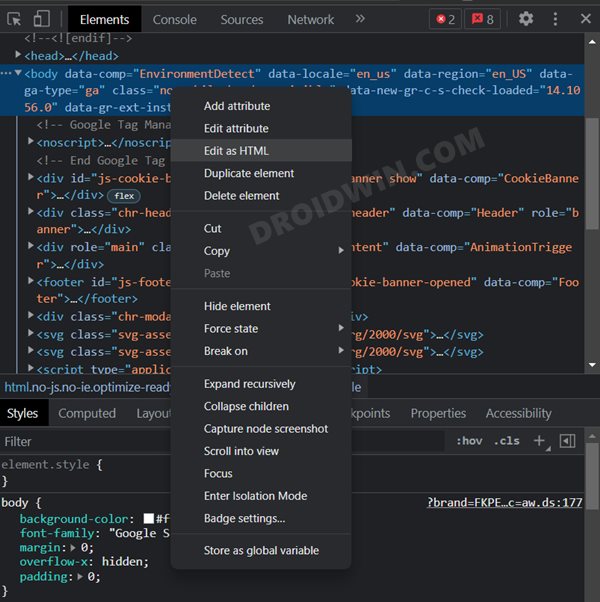
As a result of this, features such as Edit as HTML, Delete or Duplicate, or Hide Elements are inaccessible. Moreover, this issue is only bugging this Elements section, rest all the tabs such as Console, Sources, and Network are free from this issue. So is there a way to rectify this issue? Well, there is a nifty workaround that shall help you fix this issue. So without any further ado, let’s check it out.
Fix Right-Click not working in Chrome Elements tab
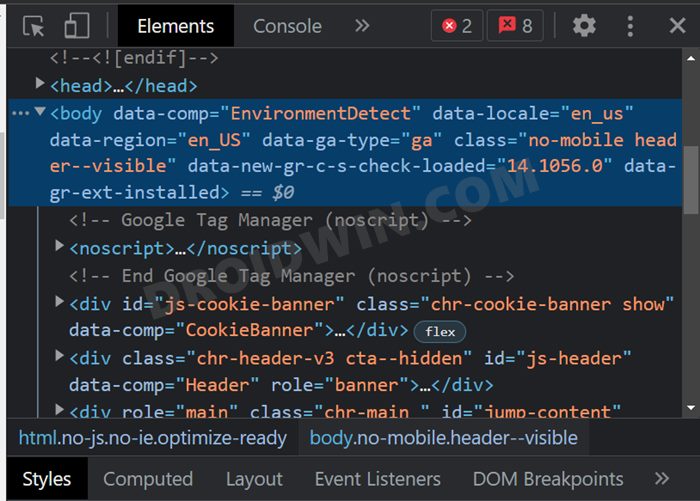
In order to solve this issue, you will have to zoom into the Elements tab (it should be the Elements tabs and not the page that you are inspecting). To perform this zoom-in gesture, bring your mouse cursor over to the opened section of the Elements tab, then press and hold the Ctrl key and while doing so use the mouse scroll to zoom in the Elements section. OR bring your mouse cursor over to the opened section of the Elements tab and then use the Ctrl and Plus keys to zoom into the contents of the Elements section. As soon as you do so, you will then be able to perform the right-click gesture without any issues! On that note, we round off this guide on how you could fix the issue of right-click not working in Chrome’s Elements tab. As far as the official stance on this matter is concerned, the developers are aware of this issue, but they haven’t given out any ETA for the rollout of a fix. As and when that happens, we will update this guide accordingly. In the meantime, the aforementioned workaround is your best bet.
Fix: Dragging Chrome Tab to Create New Window No Longer Auto MaximizesHow to Downgrade Google Chrome on Windows 11Images appearing pixelated in Google Chrome: How to FixHow to Downgrade Google Chrome on Android [2 Methods]
About Chief Editor